Photoshop チュートリアル スタンプツールより簡単に消せる!パッチツールの使い方! 
起草者:photoshop777
作成日時:2012-02-23 00:45:48
お気に入りに追加するには、[無料登録]ください。

以前(過去記事)の記事で書いたスタンプツールの使い方ですが、
スタンプツールはブラシの大きさの部分だけを何度も
クリックしてはコピーしてクリックしてコピーして・・クリックしてコピーして・・
ああ、腱鞘炎にでもなりそうです!!
という、手間のかかる消す方法ですが、消したい部分の周りが広く同じ質感であれば
「パッチツール」の方が超簡単に消すことが可能なんです!この機能最近まで知らなかった・・・
使い方は続きから!
パッチツールは・・・
消したい部分が、消したい部分の周辺と同じ質感でかつ、消したい部分より
周辺の方が質感の面積が大きい場合」に使う事ができます!

消したい部分も消えたあとには革の質感になればいいので、今回はパッチツールは使えるという訳です。
文章で言っても難しいですね・・・
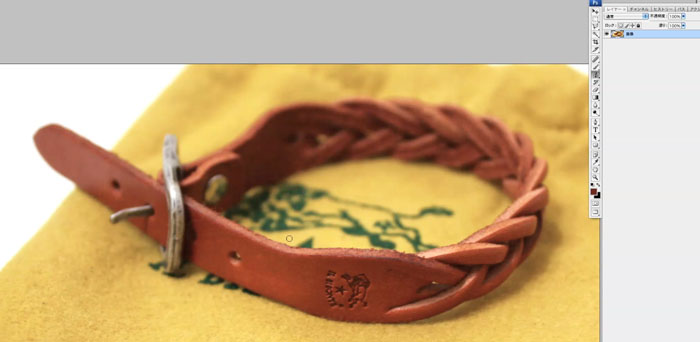
画像を開きます。

長方形ツールを選択します。
長方形ツールで消したい部分、今で言うとロゴマークの周りを大きめに選択して
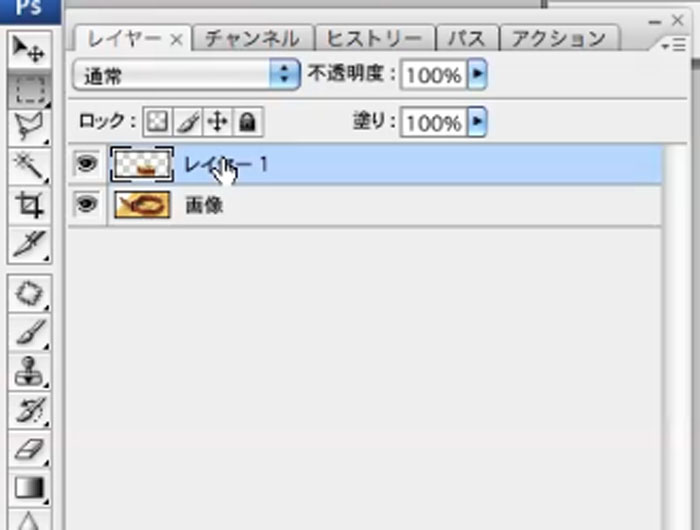
開いた画像レイヤーを選択して「command+J」で長方形で選択した部分をコピーします。
すると「レイヤー1」が新たに作成されました。

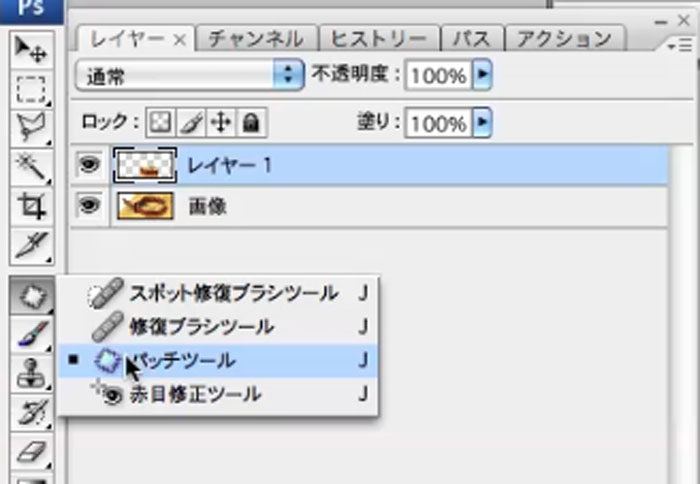
新たに出来たレイヤー1を選択してツールから「パッチツール」を選択します。

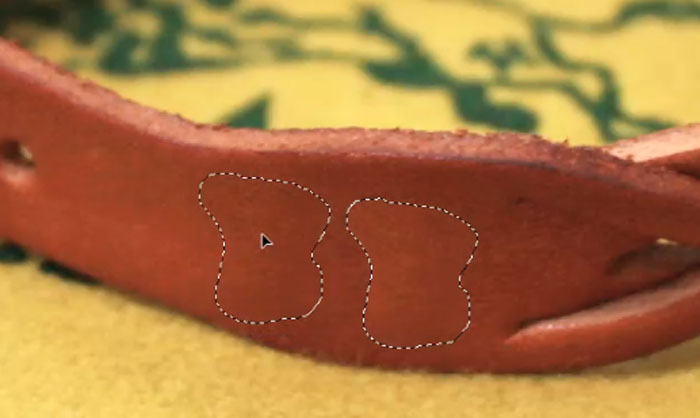
ロゴマークの周りをなぞっていきますが、一度に大きくなぞると失敗する場合があるので
細かく今回は2回に別けて行っております。まずは文字周辺をなぞってください。

なぞりおわると点線になるので、そのままクリックして左に移動させるとロゴマークの部分に
移動させた部分が表示されますので明るさが多少違うぐらいの場所を選んでクリックを離します。
すると周りの質感に合わせて自動でロゴの部分が綺麗に消えます!

同じく次はロゴマークをパッチツールで選択。

囲った点線を移動させるとこれまた綺麗に消えてくれました!

スタンプツールよりも短時間で綺麗にできるので、
消す場所によってはとても使えるツールです!

※パッチツールが使えない場合の例です!こんな時はスタンプツールなどで消しましょう!
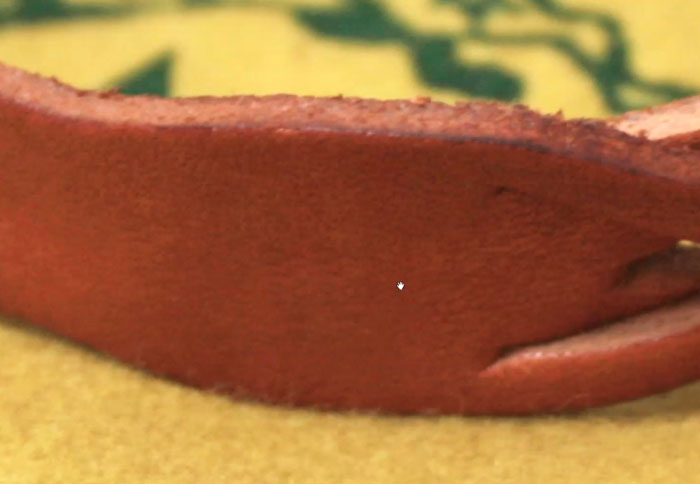
布にあるグリーンのロゴマーク!これをパッチツール消せるかな?と思いかこって、

同じ質感の布部分を持ってきます!ここまでは綺麗にみえますが、

選択を解除すると汚い画像に・・・それもそのはず、パッチツールはその画像の部分を拾ってきて
周りとなじませようとするため、ロゴマークの周りにあった茶色のブレスレットと
グリーンのマークが混合されてしまったのです。


簡単に消える部分と消えない部分がありますので、スタンプを使う部分もあれば
パッチツールを使える場合もあるという事です!使い分けていきましょう!
文章で分からなかったら動画を見てください!
 Photoshop レイヤーズ -Photoshopが誇るレイヤー機能パーフェクトガイドMatt Kloskowski(マット・クロスコウスキ) 倉下 貴弘 ボーンデジタル 2010-07-28売り上げランキング : 45510Amazonで詳しく見る by G-Tools
Photoshop レイヤーズ -Photoshopが誇るレイヤー機能パーフェクトガイドMatt Kloskowski(マット・クロスコウスキ) 倉下 貴弘 ボーンデジタル 2010-07-28売り上げランキング : 45510Amazonで詳しく見る by G-Toolshttp://photoshop777.blog.fc2.com/blog-entry-418.html




